Back
01 Intro
On Nov. 14 2024 I attended the
World Usability Day Design Jam hosted by
Calgary UX at Mount Royal
University.
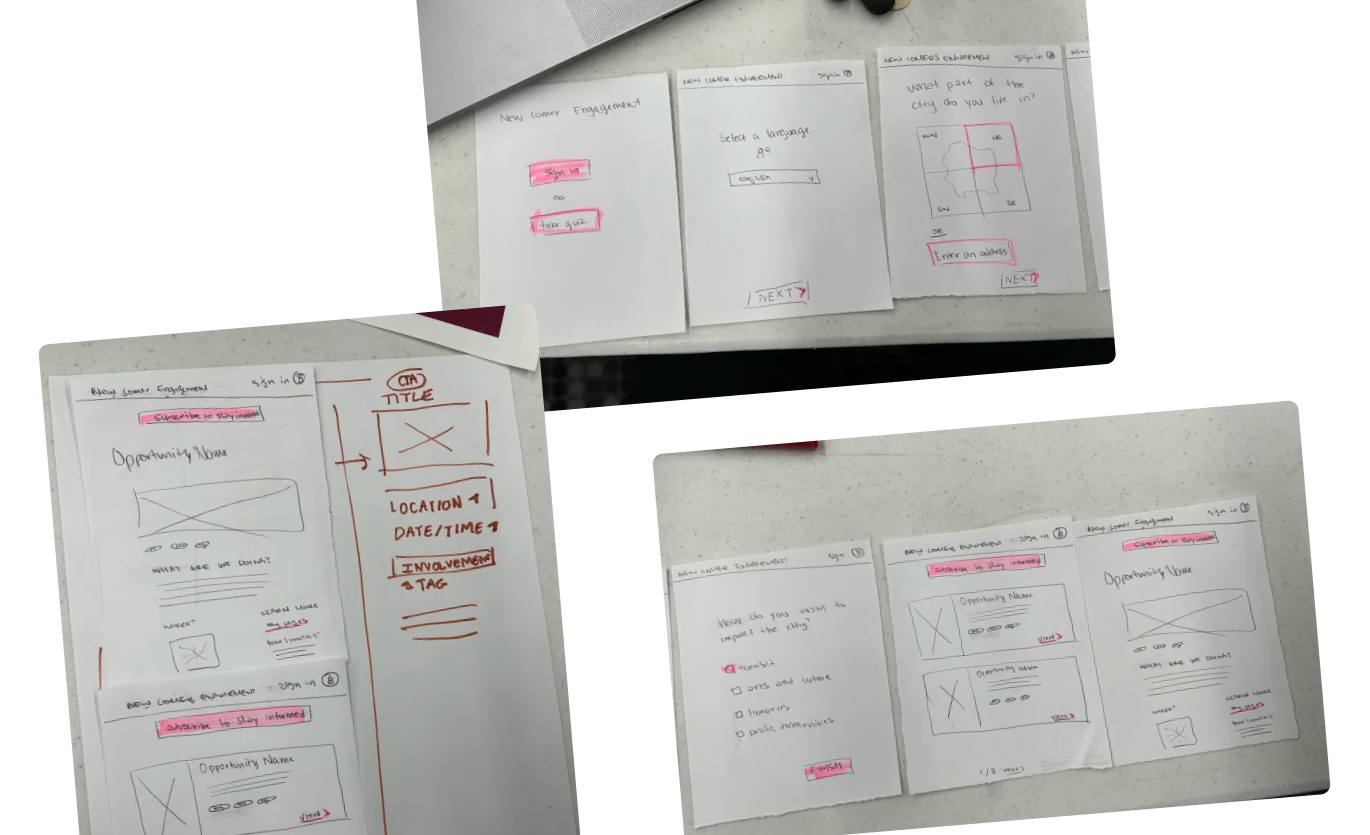
It was an awesome night where we had an hour to quickly devise and
wireframe a product that fits the theme of World Usability Day 2024!
My group ended up winning first place based on our wireframes, ending
the event with some prizes and a great experience!

02 Concept
The theme of World Usability Day 2024 was ensuring that all voices, especially those from underrepresented groups, are included in and can meaningfully participate in civic discussions.

Our group decided to wireframe an easy to use website that allows
newcomers in Calgary to streamline their experience in finding events
and resources near them to better integrate them into what's happening
in the city.
I honestly ended up feeling really confident about our product, even
moreso after winning that I decided to use my weekend after to actually
build the project into fruition.
03 Designing
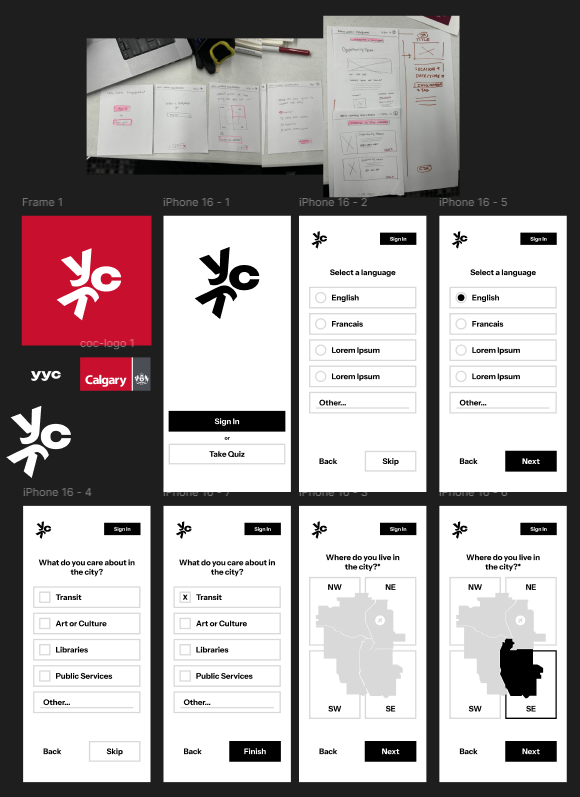
Using our already fantastic wireframes, I had a super easy time designing it in Figma.

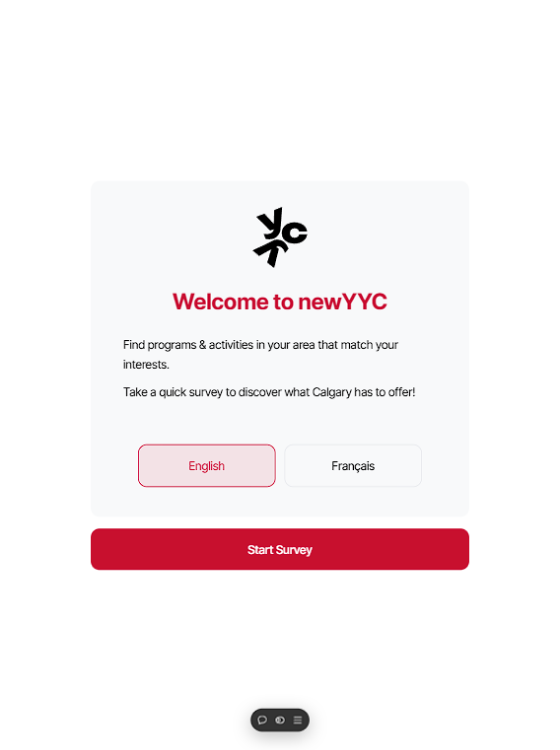
I decided to name the project NewYYC, one because it's clear and concise about what the website entails, and another is because I had a really neat idea for the logo, wrapping YYC around itself.

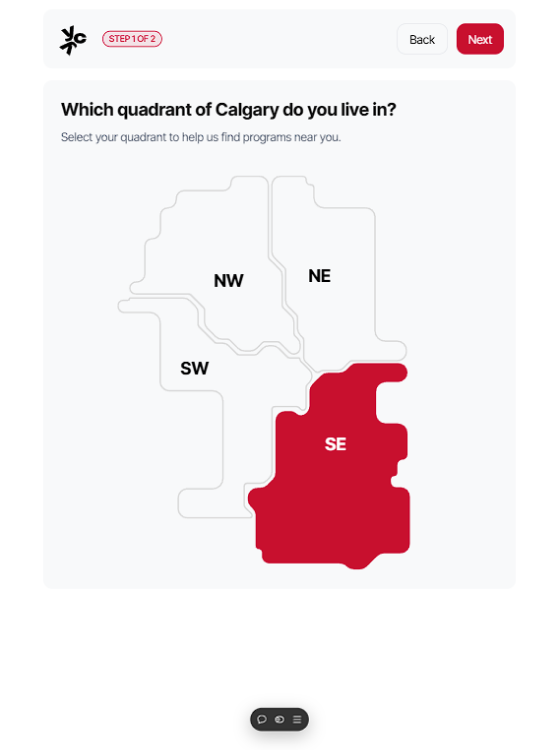
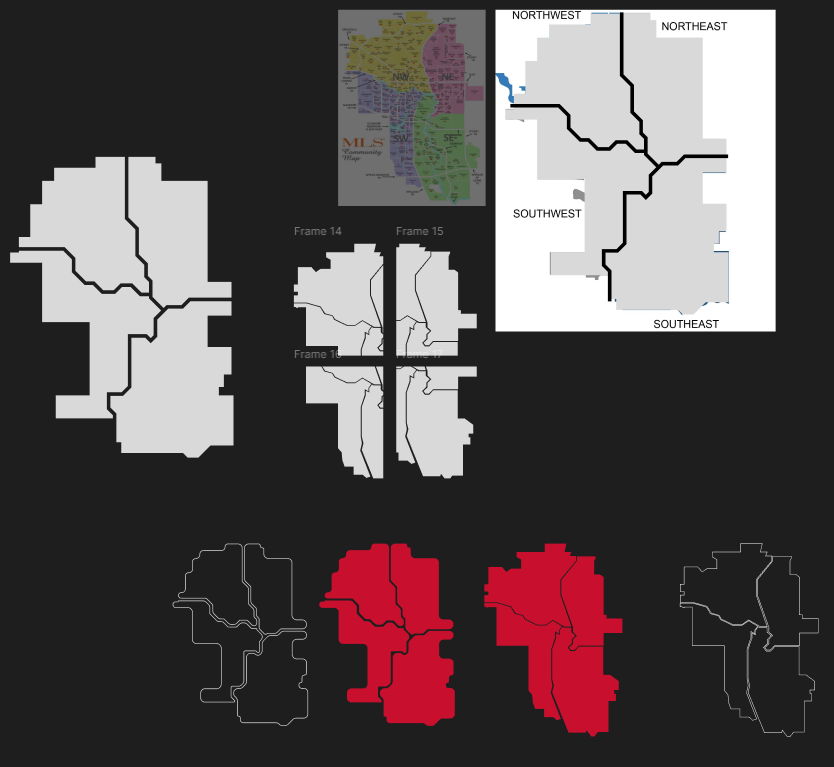
A disproportionate amount of my time was spent designing a map of Calgary dividing its quadrants, it felt like a great experience for me trying different approaches on the design and implementing it in code.

04 Coding
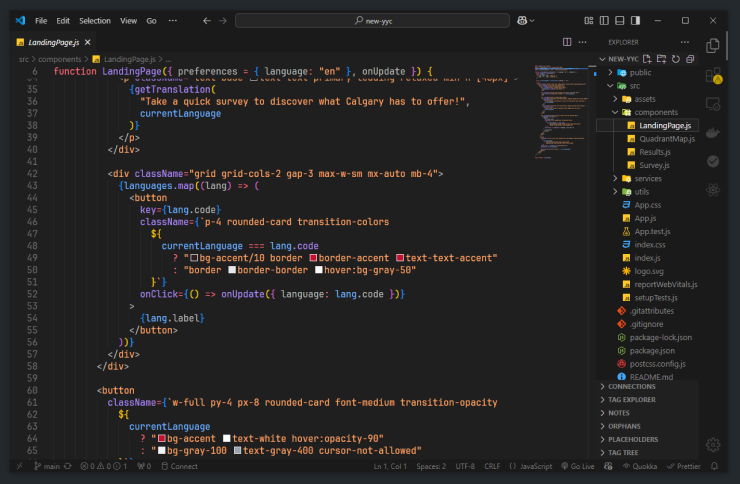
With everything designed in Figma, the final step was building the
actual app. I ended up using Vercel to build and deploy the project,
using the standard React Framework.
Since I was pressed on time as I constrained myself for the project's
start and finish to be within the weekend, I ended up trying and using
Cursor for the first time to get the project built as fast as I can.
It ended up being really intuitive to use and gave me a strong
foundation to work off of in order to get the look and feel of the
website just how I wanted it.

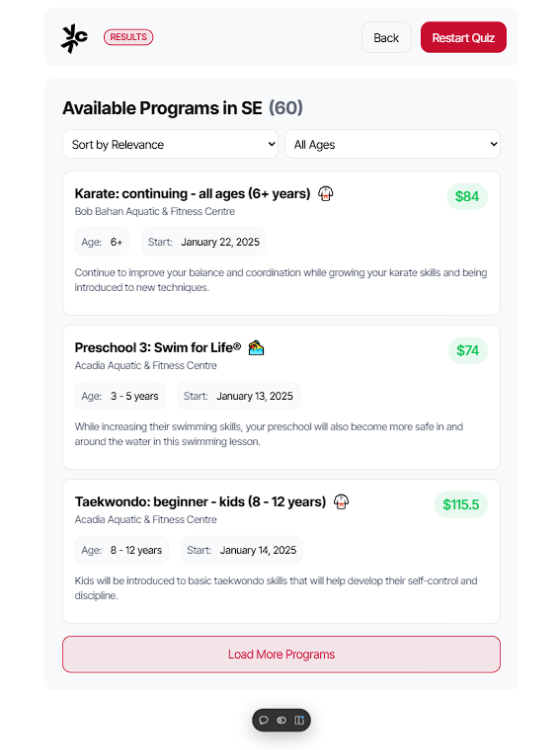
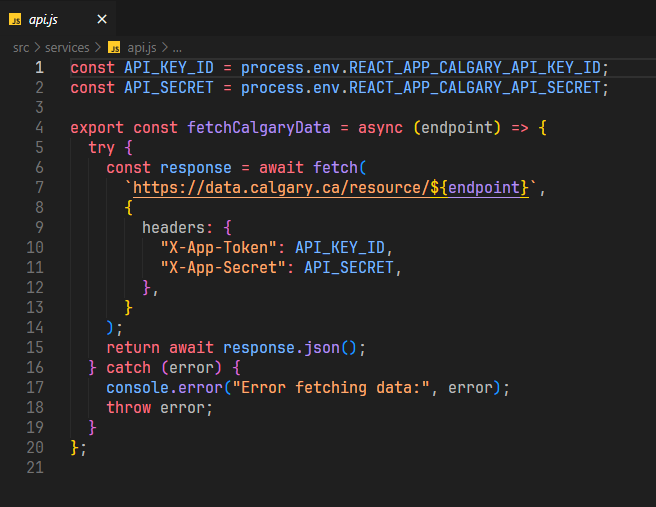
For the website's results, I ended up using the City of Calgary's official data and API to obtain their recreational events.

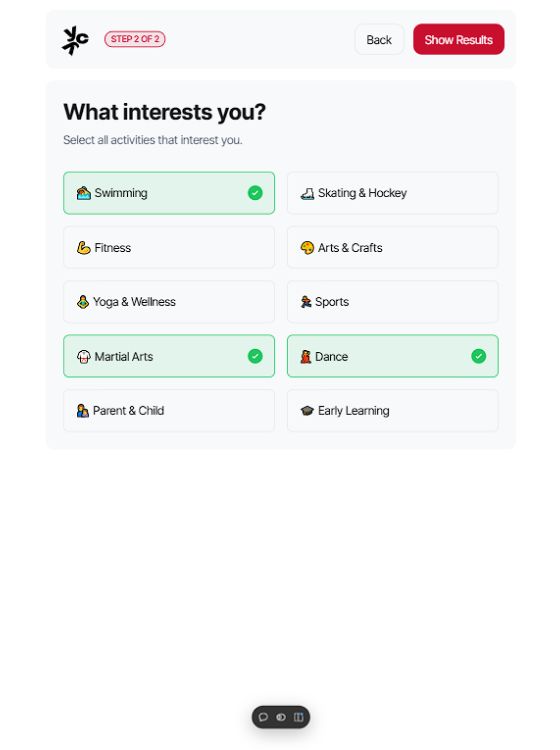
05 Final Outcome
The final build of the project ended up looking amazing, and worked seamlessly. I ended up learning a lot about working on a time constraint, both from the design jam and the weekend project! The website can be viewed here.